Wordpress-те қапталға сурет (баннер) қою
Wordpress.com-дағы блогтардың қапталдарына (уиджет) сурет-баннер (баннер) қоюдың жолы өте қарапайым. Ол үшін төмендегі әрекеттерді жасасақ болды.
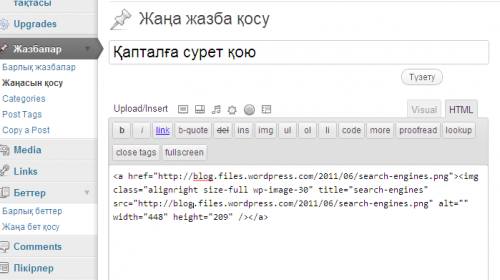
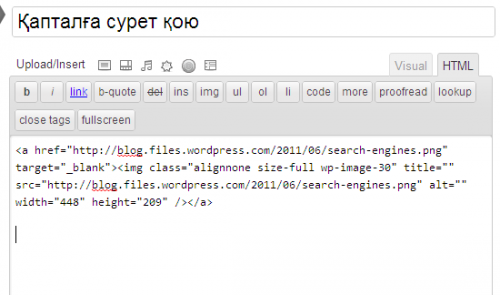
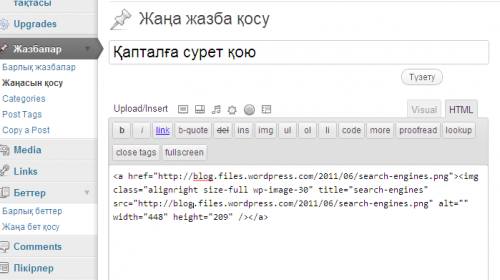
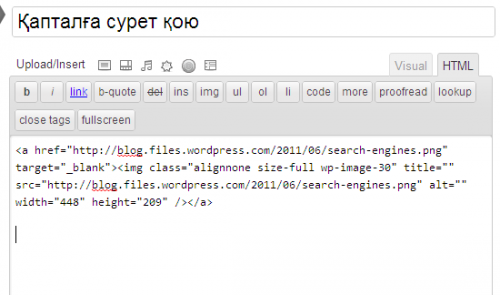
1) Суретті жазба жазатын (қосатын) бетке қосамыз. Егер html режимінде тұрса, бірден коды шығады, ал Visual режимінде тұрса, сурет көрінеді. Қапталға қоятын суреттің (баннердің) кодын алу үшін html режиміне ауысамыз.

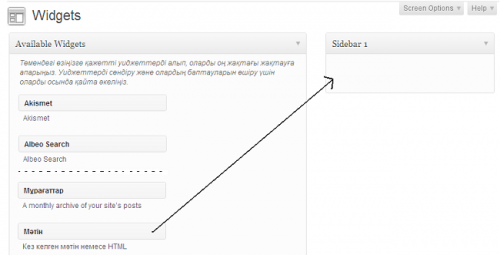
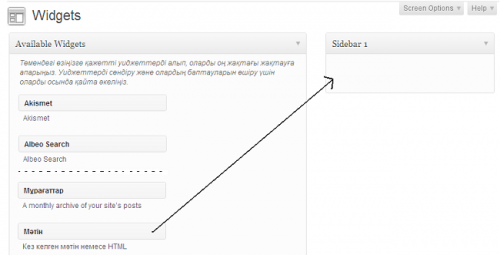
Шыққан кодты көшіріп аламыз да «Сыртқы көрініс» дегеннің ішіндегі «Widgets»-ке басамыз, сол кезде мынадай бет ашылады.

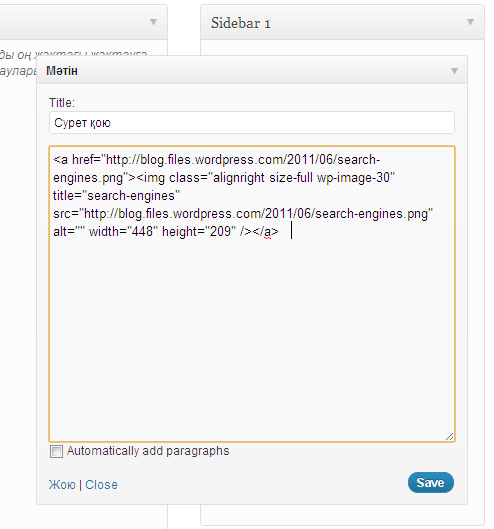
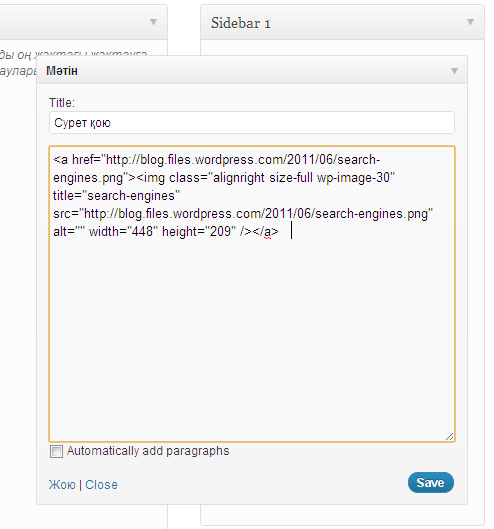
«Мәтін» дегенді алып, көрсетілген жерге қоямыз. Шыққан орынға суреттің кодын қоямыз да «Сақтау (Save)» пернесін басамыз.

Сонымен… сурет қойылды. Бірақ сурет блогтың алғашқы бетінде белгіленген шекарадан асып тұруы мүмкін. Блогтың қапталына лайықты болуы үшін кодтағы width=«448» height=«209» жазуларындағы сандарды ауыстырасыз да «Сақтау» дегенге басасыз. width — ені, height — биіктігі.
Бұл қойылған баннерге бассақ, суретті орналасқан орнындағы сілтемесімен терезеде үлкейтіп көрсетеді. Ал баннерді басқанда басқа сайтқа барсын десек, аздап басқаша әрекет жасаймыз.
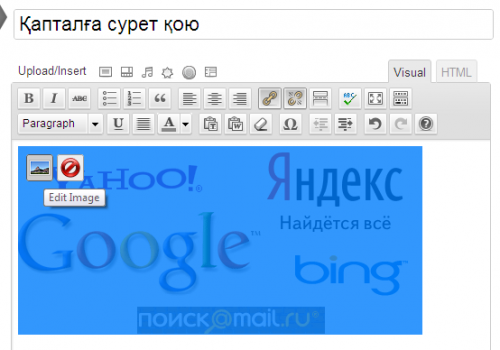
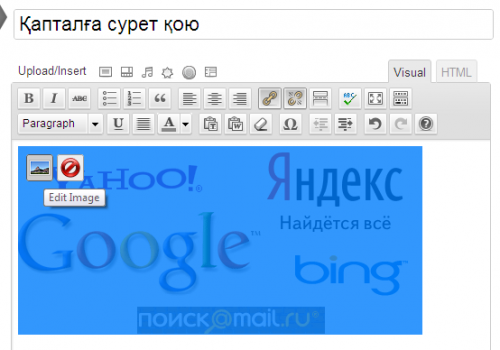
Суретті Visual режимінде жазбаға қосамыз >>> Шыққан суреттің үстіне бір рет шертеміз, сол кезде шығатын «Edit Image»-ге басамыз >>>

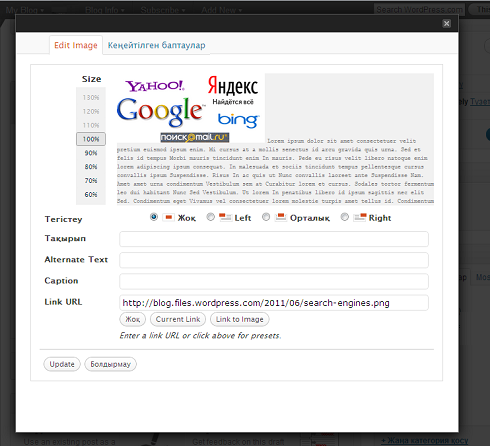
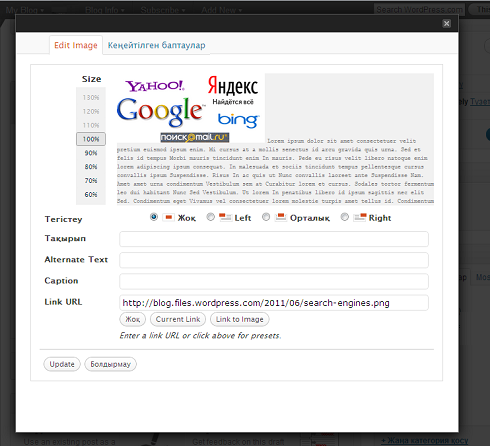
>>> Басқанда мынадай көріністі көреміз

Осындағы «Link URL» деген қатарда тұрған сілтеме суреттің сілтемесі болып табылады. Мысал үшін сол қатарға my.mail.ru деп жазсақ, блогтағы баннерге басқан адам Мой мирге өтеді. Бұл жерде блогтан Мой мирге дәл сол терезеде (блогтың терезесінде) өтеді. Ал басқа терезе ашылып, сол арқылы өткенін қаласақ, яғни блогымызда отырған адамның блогта қала отырып, Мой мирге өткенін қаласақ, мына әрекеттерді жасаймыз.
Virtual режимінде сурет көрініп тұрады. Оның үстінен бір рет шертеміз де, ерекшеленсе, жоғарыдағы қатарда тұрған белгісін басамыз. Сол кезде мынадай көрініс шығады
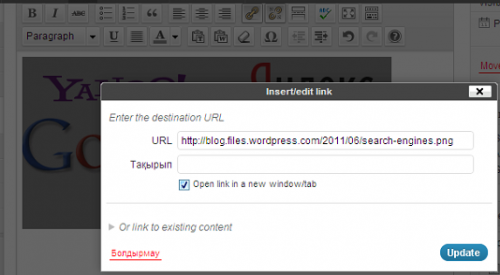
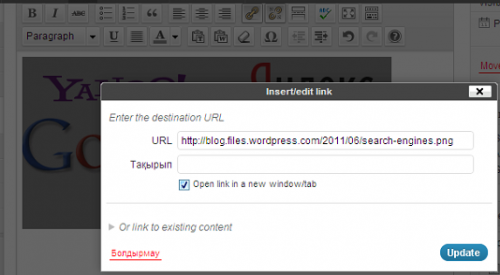
белгісін басамыз. Сол кезде мынадай көрініс шығады

Осындағы «URL» қатарына сілтеме жасағымыз келген сайттың сілтемесін қоямыз. «Open link in a new window/tab» қатарының тұсына белгі қоямыз да, «Update»-ке басамыз. Кейін «HTML» режиміне ауысып, кодты көшіріп аламыз да «Widgets» >>> «Мәтін»-ге қоямыз, соңынан «Save»-ке басамыз.

Бұл суреттегі код пен біраз жоғарыда көрсетілген кодтың біраз айырмашылықтары бар. Айырмашылықтардың нені білдіретіндігі қапталға енді ғана сурет қойып үйреніп жатқандар үшін маңызды емес.
1) Суретті жазба жазатын (қосатын) бетке қосамыз. Егер html режимінде тұрса, бірден коды шығады, ал Visual режимінде тұрса, сурет көрінеді. Қапталға қоятын суреттің (баннердің) кодын алу үшін html режиміне ауысамыз.

Шыққан кодты көшіріп аламыз да «Сыртқы көрініс» дегеннің ішіндегі «Widgets»-ке басамыз, сол кезде мынадай бет ашылады.

«Мәтін» дегенді алып, көрсетілген жерге қоямыз. Шыққан орынға суреттің кодын қоямыз да «Сақтау (Save)» пернесін басамыз.

Сонымен… сурет қойылды. Бірақ сурет блогтың алғашқы бетінде белгіленген шекарадан асып тұруы мүмкін. Блогтың қапталына лайықты болуы үшін кодтағы width=«448» height=«209» жазуларындағы сандарды ауыстырасыз да «Сақтау» дегенге басасыз. width — ені, height — биіктігі.
Бұл қойылған баннерге бассақ, суретті орналасқан орнындағы сілтемесімен терезеде үлкейтіп көрсетеді. Ал баннерді басқанда басқа сайтқа барсын десек, аздап басқаша әрекет жасаймыз.
Суретті Visual режимінде жазбаға қосамыз >>> Шыққан суреттің үстіне бір рет шертеміз, сол кезде шығатын «Edit Image»-ге басамыз >>>

>>> Басқанда мынадай көріністі көреміз

Осындағы «Link URL» деген қатарда тұрған сілтеме суреттің сілтемесі болып табылады. Мысал үшін сол қатарға my.mail.ru деп жазсақ, блогтағы баннерге басқан адам Мой мирге өтеді. Бұл жерде блогтан Мой мирге дәл сол терезеде (блогтың терезесінде) өтеді. Ал басқа терезе ашылып, сол арқылы өткенін қаласақ, яғни блогымызда отырған адамның блогта қала отырып, Мой мирге өткенін қаласақ, мына әрекеттерді жасаймыз.
Virtual режимінде сурет көрініп тұрады. Оның үстінен бір рет шертеміз де, ерекшеленсе, жоғарыдағы қатарда тұрған
 белгісін басамыз. Сол кезде мынадай көрініс шығады
белгісін басамыз. Сол кезде мынадай көрініс шығады
Осындағы «URL» қатарына сілтеме жасағымыз келген сайттың сілтемесін қоямыз. «Open link in a new window/tab» қатарының тұсына белгі қоямыз да, «Update»-ке басамыз. Кейін «HTML» режиміне ауысып, кодты көшіріп аламыз да «Widgets» >>> «Мәтін»-ге қоямыз, соңынан «Save»-ке басамыз.

Бұл суреттегі код пен біраз жоғарыда көрсетілген кодтың біраз айырмашылықтары бар. Айырмашылықтардың нені білдіретіндігі қапталға енді ғана сурет қойып үйреніп жатқандар үшін маңызды емес.

9 пікір